
سلام مجدد؛ قبل از هرچیز از وقفه یک روزهای که در ارائه جلسه سوم آموزش افتاد پوزش میخواهم.
دوستان در جلسه پیش به بررسی دستور اعلان <DOCTYPE!> و کاربرد آن پرداختیم. همچنین متداولترین روشهای درج دستور <DOCTYPE!> را بیان کردیم. و سپس اولین سند HTML خود را به وسیله ویرایشگر NotePad ایجاد نمودیم. در این جلسه قصد داریم تا تعدادی از تگهای مورد استفاده در زبان HTML را بررسی و کاربرد هریک را بیان کنیم؛ با ما همراه باشید.
تگهای HTML:
برچسبهای نشانهگذاری در صفحات HTML را با نام عمومی تگهای HTML میشناسیم. تگهای HTML کلمات کلیدی (همان نام تگها) هستند که توسط دو براکت زاویهای احاطه شدهاند. (نظیر: <html>)
تگهای HTML معمولا جفت هستند. (تگ: <b> و <b/> یک مثال عالی از این مسئله است.) به تگ اول، تگ شروع (start tag) و به تگ دوم، تگ پایان (end tag) میگوئیم. تگ پایانی دقیقا مانند تگ اول نوشته میشود با این تفاوت که یک علامت "/" قبل از نام تگ میآوریم. به تگهای شروع و پایان، تگهای باز و بسته هم میگوئیم.
در حالت کلی یک تگ در زبان HTML به صورت زیر تعریف میشود:
<tagneme>Content</tagneme>
نقل قول بالا اشارهای بود به تعریف تگ و کاربرد عمومی آن در اسناد HTML که در جلسه اول آموزش به آن اشاره کردیم و صرفا جهت یادآوری در اینجا آورده شده است. در ادامه تگهای مورد استفاده در زبان HTML را به صورت اجمالی معرفی و شرح جزئیات تگها را به جلسههای بعدی آموزش موکول میکنیم.
سرعنوانها در HTML:
عناوین مطالب در اسناد HTML با استفاده از تگ <h1> تا <h6> تعریف میشوند و کاربردشان به این صورت است که تگ <h1> جهت مهمترین عناوین و تگ <h6> برای کم اهمیتترین عناوین به کار گرفته می شود. سرعنوانها (Headings) به صورت زیر تعریف میشوند:
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
لازم به ذکر است تگهای Heading در داخل تگ Body قابل نمایش هستند.
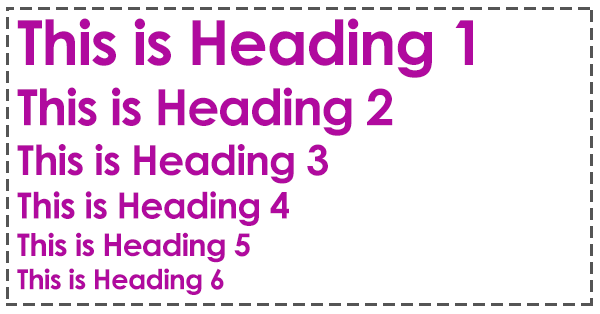
 نمایشی از تگهای h1 تا h6
نمایشی از تگهای h1 تا h6
چند نکته مهم در رابطه با تگهای Heading:
- تگهای heading بسیار مهم هستند؛ زیرا که اهمیت یک مطلب را مشخص میکنند. بنابراین از آنها در جلب توجه خوانندگان صفحات وب شما و نیز موتورهای جستجو استفاده کنید.
- تگهای heading را فقط برای سرعنوانها استفاده کنید. از آنها برای نوشتن مطالب bold یا درشت استفاده نکنید؛ اینکار آسیب بسیاری به جایگاه مطالب شما در نزد موتورهای جستجو خواهد زد؛ زیرا موتورهای جستجو با استفاده از heading ها مطالب شما را index (ساماندهی) میکنند.
- از تگ <h1> برای مهمترین عناوین و از تگ <h6> برای سطحیترین عناوین و (نه مطالب) استفاده کنید.
پاراگرافها در HTML:
برای تعریف یک پاراگراف در سند HTML خود از تگ <p> استفاده کنید. این تگ به حدی ساده است که نیازی به توضیح خاصی ندارد؛ پس ما هم به بیان طرز استفاده از این تگ و ذکر چند نکته ریز اما مهم اکتفا میکنیم:
<p>This is a paragraph</p>
<p>This is another paragraph</p>
در استفاده از تگ پاراگراف نکات زیر را مدنظر قرار دهید:
- تمامی Browser ها (موزیلا، کروم و ...) به صورت اتوماتیک یک خط خالی قبل و بعد از یک پاراگراف ایجاد میکنند.
- هیچگاه تگ بسته <p/> را فراموش نکنید؛ اگرچه بیشتر مرورگرها بدون تگ بسته <p/> هم پاراگراف را تشخیص میدهند اما ذکر آن موجب استحکام و عدم بهمریختگی مطالب پاراگراف شما خواهدشد.
لینکها در HTML:
لینکها یکی از عناصر بسیار پرکاربرد و تفکیک ناپذیر در صفحات وب هستند. شاید به جرأت بتوان گفت هیچ تگی به پرکاربردی و اهمیت تگ لینک وجود ندارد؛ لینکها وظیفه ارتباط بین قسمتهای مختلف یک وبسایت، یک صفحه HTML و همچنین بین سایتهای گوناگون را بر عهده دارند؛ هرچیزی در اینترنت به وسیله لینک به چیز دیگری مرتبط میشود. با توجه به این تفاسیر، هرچه بیشتر به اهمیت لینکها در صفحات وب و لزوم یادگیری چگونگی تعریف آنها پی میبریم.
برای تعریف یک لینک در سند HTML خود از تگ <a> استفاده میکنیم:
<a href="http://www.ayavand.blog.ir">This is a link</a>
در تعریف تگ لینک از صفتی به نام href استفاده کردهایم که برای تعیین مقصد لینک ما به کار میرود؛ (با صفات تگها در HTML در جلسات بعدی آموزش بیشتر آشنا خواهید شد.)
تصاویر در HTML:
تصاویر یکی از المان های بسیار کاربردی در انتقال مطالب و مفاهیم هستند؛ برای استفاده از تصاویر در صفحات وب تگی با نام <img> تعریف شده است؛ لازم به ذکر است که تگ <img> تگ بسته ندارد:
<img src="image.jpg" width="104" height="142">
در تعریف این تگ از صفت src برای مشخص کردن آدرس تصویر و از صفات width و height برای تعریف عرض و ارتفاع تصویر استفاده کردهایم. (مجددا تأکید میکنم صفات تگها در جلسهای جداگانه به طور مفصل بررسی خواهند شد.)
اگر این مطلب را میپسندید آنرا در گوگل محبوب کنید:

روزت بخیر
شما هم توی قسمت "دوستان ما" لینک شدید.
در مورد مشکل کمای سایت ما پیشنهاد خاصی دارید؟ سرور خاصی سراغ دارید؟ یا روش خاصی ;-) ؟
تا بعد یاعلی